How to Transform a Landscape Photo Into Line Art 2018
Illustrations can raise the fashion and entreatment of your ecommerce site. However, creating illustrations (or hiring skilled illustrators) can be plush and time-consuming.
Thankfully, yous can learn how to turn a pic into a line cartoon in Photoshop CC 2019 post-obit the steps below. Images of objects isolated on a white background work all-time for this technique, making this a keen option for modifying or enhancing product photos.
Scroll down below the video for the written tutorial.
Before you begin: How to outline an paradigm in Photoshop
If you desire to plough a photo into a pencil sketch in Photoshop, but you don't want it to look similar you did it in Photoshop, you'll demand to pay attention to detail and set up your image properly earlier you apply any filters.
In the post-obit tutorial, we'll go over one method that shows you how to convert your image into a pencil sketch flawlessly, then nosotros'll discuss specific tools you lot can explore to achieve other image outlining effects in Photoshop.
Non all photos are the same, then you lot'll need to use your judgement as yous adapt filters, blurs and layer opacities each time you apply Photoshop to catechumen a photo into a line drawing using the steps beneath.
How to turn a film into a line cartoon in Photoshop
- Adjust the contrast of your photograph
- Set up upwardly your layers
- Convert the image to grayscale using an adjustment layer
- Convert your photograph to a line drawing
- Set up your Background and Foreground colors
- Add Pencil Shading to your image
- Add a cross-hatching effect to your epitome
- Make your last tweaks
Step 1: Adjust the dissimilarity of your photo

In the case photograph, the image of the shoes and sunglasses contrast significantly confronting the white groundwork. The image of the change purse and perfume tube, however, are so light they almost blend into the background.
We'll adjust the contrast of the entire photo then the handbag and tube stand out more.
Go to your Layers panel and make sure the layer that contains your image is selected. If you're working in a flattened paradigm (such every bit a JPG), this layer will be the locked Background layer.

Choose Image > Adjustments > Curves from the dropdown bill of fare at the pinnacle of Photoshop'due south awarding window.

The Curves dialog box volition appear. Make sure Preview is checked.
In the graph on the left side of the dialog box, click on the middle of the line running diagonally through the graph and elevate downwards, creating a curved line in the graph. You'll find that the dark areas of the epitome will become darker, while the lighter areas will remain light.
Notation: If yous're working in a CMYK image, you'd pull up on the heart of the line instead of downwards.

Once you're satisfied with the increased dissimilarity of the paradigm, click OK.
Stride 2: Set up up your layers
In your Layers panel, duplicate the layer containing your image three times, so that you take four identical layers.
To duplicate a layer, select the layer in the Layers panel, click on the Layers panel bill of fare in the upper right mitt corner of the panel, and choose Duplicate Layer.

Stride three: Catechumen the image to grayscale using an adjustment layer
Select the duplicated layer at the pinnacle of the Layers console.

Select the Adjustment Layer icon at the lesser of the Layers panel (the icon looks like a half black, half white circle). Choose Hue/Saturation from the dropdown menu.

You lot've just created an aligning layer for Hue/Saturation, which means all layers that appear beneath the adjustment layer will retain the Hue/Saturation properties you lot set for that adjustment layer.
With your adjustment layer notwithstanding selected, go to your Backdrop panel, located to the right of your prototype by default. If you don't see your Backdrop panel, you tin can choose Window > Properties from the dropdown menu at the acme of the Photoshop application window.
You'll see three sliders in the Properties console: Hue, Saturation and Lightness. Elevate the slider for Saturation equally far as information technology will go to the left, then that the value listed for Saturation is now -100.

Your image now appears grayscale.
How to convert an epitome to grayscale: an additional method
Having the Hue/Saturation adjustment layer makes your image announced grayscale, just if y'all want to eliminate all colour completely from your paradigm as you work, you can convert your image to grayscale by choosing Epitome > Mode > Grayscale from the dropdown carte at the height of the awarding window.
If you have an adjustment layer in place when y'all catechumen to grayscale, the adjustment layer will be deleted.
Step 4: Convert your photo to a line drawing
In this step, you lot'll learn how to outline, or trace, the picture in Photoshop using a series of layer effects. If your goal is to create only an outline of your photograph, you may decide your film is consummate afterward this step.
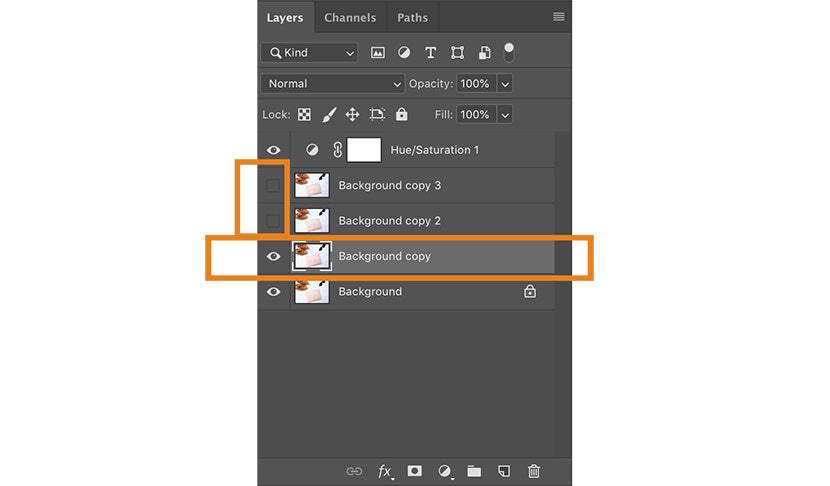
Make your top two duplicated layers invisible by clicking on the eye icons next to the layers in the Layers console. Then select the visible layer that is 2nd from the bottom of the Layers panel.

Click on the dropdown carte at the acme of the Layers console adjacent to Normal. Select Color Dodge.

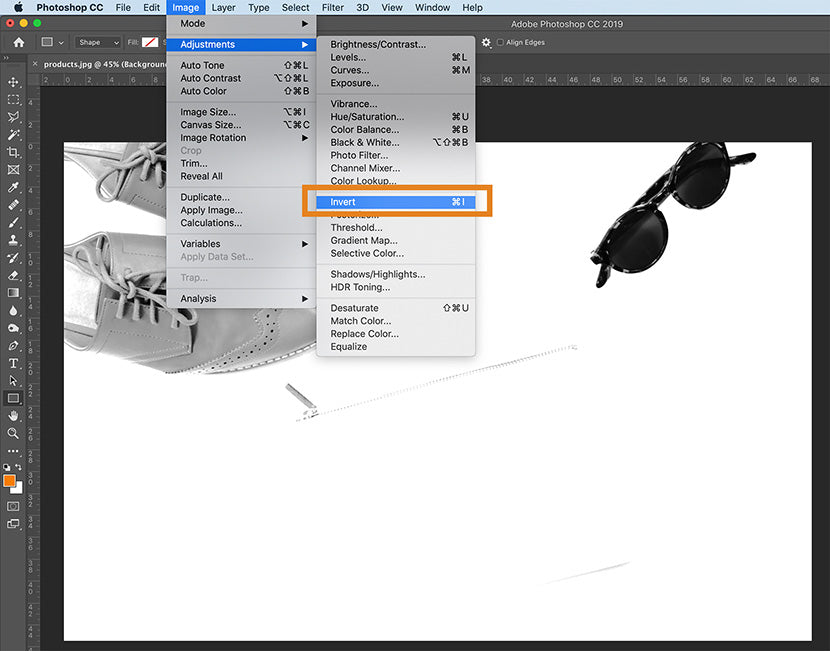
With the same layer still selected, invert the image by typing CTRL+I (COMMAND+I on a Mac). You tin as well capsize the image past choosing Image > Adjustments > Invert from the dropdown carte at the top of Photoshop's application window.

Next, choose Filter > Blur > Gaussian Blur from the dropdown menu at the height of the application window.
In the Gaussian Blur dialog box that appears, adapt the slider until your epitome looks like a line drawing.
Moving the slider the left volition result in thinner lines; moving the slider to the right and increasing the blur will thicken and darken the lines, and add some shading to the image.
Make certain that Preview is checked in the dialog box then that you can come across how the epitome changes as you motility the slider to the correct or to the left.

How to make the strokes of your line drawing thicker in Photoshop
If you lot want to thicken the strokes of your line drawing, duplicate your original layer 1 more than time and move the new layer higher up the layer yous but adjusted (layer with Color Contrivance blend mode).
Choose Filter > Filter Gallery... from the dropdown menu at the top of the application window.
Choose Glowing Edges nether Stylize. Hither, you can adjust the Edge Width on the right-hand side of the window. Reducing Border Effulgence volition result in a cleaner edge.
Click OK.

Back in your layer, click CTRL+I (Control+I on a Mac) to invert the layer, and change the layer blend mode to Multiply.
The outlines of your image will now be thicker and darker.
Stride five: Set your Groundwork and Foreground Colors
In your Toolbar, set your Background Color to white by double-clicking on the Background Color icon. In the Colour Picker (Background Colour) dialog box, click on the upper left-mitt corner of the large color box.
Next set your Foreground Color to a medium greyness. Double click on the Foreground Colour square in the Toolbar. In the Colour Picker (Foreground Color) dialog box, click midway downwardly the left side of the large color box.
Other colors in the big color box (such as the blues and reds visible in the Colour Picker console image beneath) are irrelevant since you're keeping the cursor all the way to the left side of the large color box.

Related: 9 alternatives to white groundwork production photography
Footstep half-dozen: Add Pencil Shading to your image
In the Layers panel, select the layer above the layer you just worked with. Click on the eye icon to make the layer visible again. Your prototype will now look like a black-and-white photograph again.
Choose Filter > Filter Gallery... from the dropdown menu at the top of the application window.

In the Filter window, click on the binder marked Sketch and choose Charcoal.
Adjust the Charcoal Thickness, Detail, and Light/Dark Balance sliders until the prototype in the preview window has the appropriate amount of detail. Remember, you already have a line drawing of the photo in a lower layer, so you only need to create shading in this step.
Click OK.

In the Layers panel, click on the dropdown menu side by side Normal and suit the Layer Blend Mode of the charcoal layer to Multiply.

Step vii: Add a cantankerous-hatching outcome to your image
In the Layers panel, click the centre icon on the top layer to make the layer visible. All layers should at present be visible in your epitome.
With the concluding layer selected, cull Filter > Filter Gallery... again from the dropdown menu at the top of the awarding window. If you lot run across the Filter Gallery selection more than once in the dropdown, make certain you select the lower option.

In the Filter window, click on the option marked Sketch and choose Torn Edges. Adjust the toggles on the right-paw side of the window until you can see the details of your image.
Once yous're happy with the appearance of the Torn Edges filter, click on the New icon located at the lower right-hand side of the Filter window. (This icon looks like a slice of paper with a folded corner, just like the New Layer icon in the Layers console.)

You lot'll encounter Torn Edges announced twice in the correct-hand side of the Filter window. While the top instance of Torn Edges is however selected, click on the Graphic Pen filter and modify the Stroke Diagonal to Left Diagonal.
You can also conform the sliders for the Graphic Pen filter until you're satisfied with the image in the preview window. Equally with the previous layer, you're only creating shading at this stage.

Click OK.
Change the Layer Alloy Style from Normal to Multiply as you did with the previous layer.

Finally, because the graphic pen filter is crisper than the charcoal filter we applied to the lower layer, nosotros'll add a slight move blur.
With the aforementioned layer even so selected, choose Filter > Blur > Movement Mistiness from the dropdown menu at the top of the application window.

In the Movement Blur dialog box, set the angle to -45° and movement the Distance slider to the left to create a very slight blur. Make certain Preview is checked and then you can come across the blur before you apply it.

Click OK.
Step 8: Make your final tweaks
You lot're not done all the same! Playing with the opacity of your layers and cleaning upwards whatever dark spots that you lot encounter in your image will put the last impact on your new pencil sketch.
Conform opacity of layers
Yous tin can accommodate the opacity of the top two layers to reduce the intensity of the pencil shading.
In the image below, the pinnacle layer'south opacity is reduced to 60% and the adjacent layer down has an opacity of lxx%.

You lot should not conform the opacity of the bottom two layers every bit doing and then could undermine the line drawing effect you have created.
Clean up any artifacts
In the example image, there are several places where the white background looks as if information technology has smudges, or dark spots.
In guild to remove night spots such equally these, stamp the layers past selecting all layers, including the Hue/Saturation aligning layer, within the Layers console. Type CTRL+A+E (COMMAND+Choice+E on a Mac) to create a stamped layer, which will appear at the top of your Layers console.

Set your foreground color to white in the Toolbar and choose the Brush tool from the Toolbar. Within the new stamped layer, carefully paint over any smudges using the brush tool.
Are you aware of all of the tools available in Photoshop CC 2018?
Your finished epitome volition now look like a pencil sketch.

Now that you know how to turn a picture into a line drawing in Photoshop, exist sure to check out our other Photoshop tutorials to master your skills.
Browse Photoshop tutorials and fine melody your epitome-editing skills
Source: https://pathedits.com/blogs/tips/how-turn-photo-into-pencil-sketch-with-photoshop
